Як прискорити завантаження сторінок сайту за допомогою стиснення
Як збільшити швидкість завантаження сторінок за допомогою стиснення
Стиснення є частиною специфікації HTTP/1.1 (RFC 2616). Мета стиснення очевидна - скоротити обсяг трафіку, що передається по мережі від веб-сервера до браузера і, як наслідок, зменшити час завантаження сторінок. Алгоритми стиснення дозволяють зменшити обсяг сторінок більш ніж 3 разу.
Як це працює?
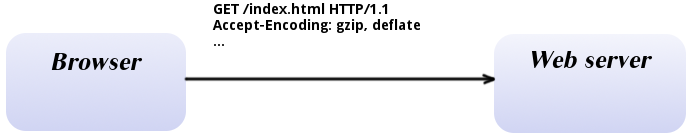
До запиту браузер додає заголовок AcceptEncoding, інформуючи веб-сервер про бажання отримати сторінку в стислому вигляді. Значення заголовка AcceptEncoding – методи стиснення, які підтримуються браузером (gzip та deflate у прикладі нижче).

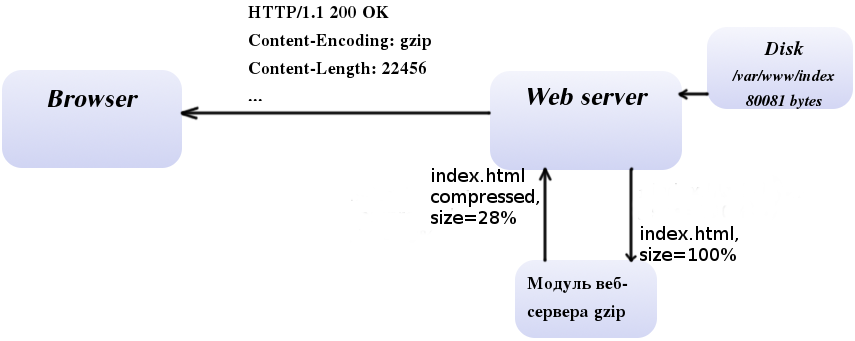
Отримавши запит, веб-сервер знаходить сторінку на диску, стискає її і надсилає відповідь (на схемі нижче розмір відповіді - 22кб замість вихідних 80кб). У свою чергу, браузер виконує зворотне перетворення - розіжме сторінку і покаже її користувачеві.

Що саме потрібно стискати
Стискати має сенс лише текст: HTML, CSS, JavaScript, XML, txt та інше. Ефективність стиснення може досягати 72%. Що стосується стиснення зображень/відео/аудіо та інших бінарних файлів, воно не дасть нічого, крім навантаження на процесор сервера.
Налаштування стиснення на веб-сервері Apache2
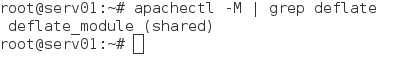
Стиснення в Apache2 забезпечується модулем mod_deflate, тому слід переконатися, що модуль завантажений:

Якщо виведення команди порожнє, потрібно завантажити модуль.
Debian 8:
a2enmod deflate
apachectl k restart
CentOS 7:
У файлі /etc/httpd/conf.modules.d/00base.conf раскомментируйте строку:
LoadModule deflate_module modules/mod_deflate.so
Перезапустить сервіс:
systemctl restart httpd.service
Щоб вебсервер стискав HTML, CSS, JavaScript, XML, txt треба додати в конфігураційний файл apache2.conf / .htaccess рядок:
AddOutputFilterByType DEFLATE text/html text/css text/javascript application/javascripttext/xml text/plain